ArkUI学习
界面开发
学习界面开发:build里面写代码,预览器中看效果。
ArkUI(方舟开发框架)是构建鸿蒙应用界面的框架,构建页面的最小单位是“组件”。
组件分类:
① 基础组件:界面呈现的基础元素,如文字、图片、按钮等。
② 容器组件:控制布局排布,如Row行、Column列等。
布局思路:先排版,再放内容。
组件语法:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
容器组件(){
}
基础组件(参数)
build(){
Column(){
Text('小说简介')
Row(){
Text('都市')
Text('生活')
Text('情感')
}
}
}
|

组件的属性方法
需求:美化组件外观效果 -> 组件的属性方法
| 组件属性方法 |
描述 |
| .width(200) |
宽度 |
| .height(200) |
高度 |
| .backgroundColor(Color.Pink) |
背景色 |
| .fontSize(24) |
字体大小 |
| .fontWeight(FontWeight.Bold) |
字体粗细 |
1
2
3
4
5
6
7
8
9
10
| 组件(){}
.属性方法1(参数)
.属性方法2(参数)
.属性方法3(参数)
......
Text('小说简介')
.height(40)
.fonSize(20)
......
|
字体颜色
.fontColor(颜色值)
| 颜色值说明 |
具体演示 |
| ① 枚举颜色 Color.颜色名 |
Color.Red、Color.Pink |
| ② #开头的16进制 |
‘#df3c50’【设计图会标注】 |
文字溢出省略号、行高
文字溢出省略(设置文本超长时的显示方式)
语法:
1
2
3
4
5
6
7
8
9
10
| .textOverflow({
overflow: TextOverflow.XXX
})
Text('方舟...')
.textOverflow({
overflow: TextOverflow.Ellipsis
})
.maxLines(2)
|
行高
.lineHeight(数字)
图片组件
语法:Image(图片数据源) 支持网络图片资源和本地图片资源
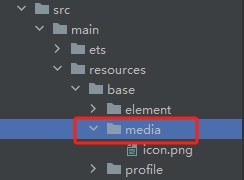
目录存放位置:

1
| Image($r('app.media.文件名'))
|
SVG格式图标不会失真,可以变色:.fillColor(颜色)
输入框与按钮
需求:实现登录或注册的排版 -> 输入框和按钮组件
1
2
3
4
5
6
| TextInput(参数对象)
.属性方法()
TextInput({
placeholder:'占位符文本'
}).type(InputType.Password)
|
- 参数对象:placeholder提示文本
- 属性方法:.type(InputType.xxx) 设置输入框type属性
| type值 |
解释说明 |
| Normal |
基本输入模式,无特殊限制 |
| Password |
密码输入模式 |
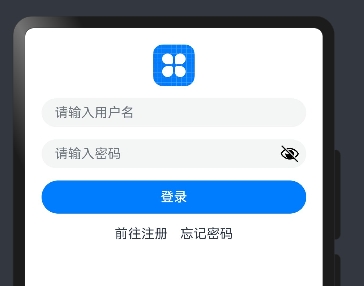
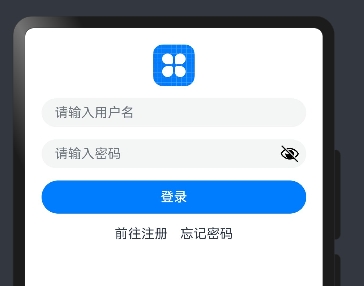
实战:登录界面
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| Column({space:15}){
Image($r("app.media.icon"))
.width(50)
TextInput({
placeholder: '请输入用户名'
})
TextInput({
placeholder: '请输入密码'
}).type(InputType.Password)
Button('登录')
.width('100%')
Row({space:15}){
Text('前往注册')
Text('忘记密码')
}
}
.width('100%')
.padding(20)
|
效果:

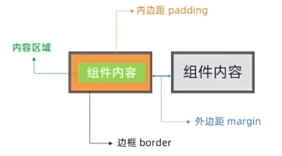
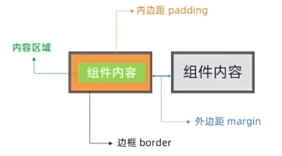
内边距padding

在组件内添加间距,拉开内容与组件边缘间的距离
1
2
3
4
5
6
7
8
9
10
| Text('内边距padding')
.padding(20)
Text('内边距padding')
.padding({
top:10,
right:20,
bottom:40,
left:80
})
|
外边距margin
在组件外添加间距,拉开两个组件间的距离
1
2
3
4
5
6
7
8
9
10
| Text('外边距margin')
.margin(20)
Text('外边距margi')
.margin({
top:10,
right:20,
bottom:40,
left:80
})
|
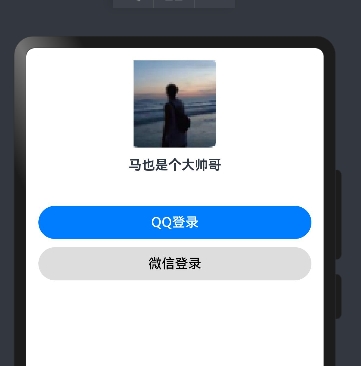
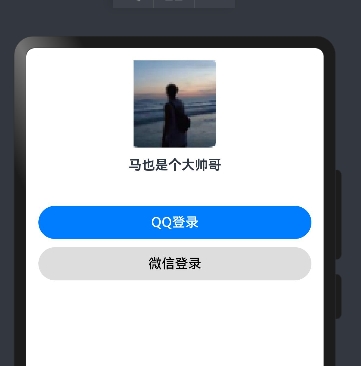
实战:QQ音乐登录界面
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
Column(){
Image($r('app.media.avatar'))
.width(100)
Text('马也是个大帅哥')
.fontWeight(700)
.margin({
top: 10,
bottom: 40
})
Button('QQ登录')
.width('100%')
.margin({
bottom: 10
})
Button('微信登录')
.width('100%')
.backgroundColor('#ddd')
.fontColor('#000')
}
.width('100%')
.padding(15)
|
效果:

边框border
给组件添加边界,进行装饰美化
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| Text('边框语法')
.border({
width: 1,
color: '#3274f6',
style: BorderStyle.Solid
})
Text('边框语法')
.border({
width: {
left:1, right:2
},
color: {
left:Color.Red, right:Color.Blue
},
style: {
left:BorderStyle.Dashed,
right:BorderStyle.Dotted
}
})
|
设置组件圆角
属性:.borderRadius(参数)
参数:数值或对象(四个角单独设置)
topLeft、topRight、bottomLeft、bottomRight
1
2
3
4
5
6
7
8
| Text('圆角语法')
.borderRadius(5)
.borderRadius({
topLeft:5,
topRight:10,
bottomLeft:15,
bottomRight:20
})
|
特殊圆角设置
- 正圆
1
2
3
4
| Text('正圆')
.width(100)
.height(100)
.borderRadius(50)
|
- 胶囊按钮(左右半圆)
1
2
3
4
| Text('胶囊按钮')
.width(150)
.height(50)
.borderRadius(25)
|
背景属性
| 属性方法 |
属性 |
| 背景色 |
backgroundColor |
| 背景图 |
backgroundImage |
| 背景图位置 |
backgroundImagePosition |
| 背景图尺寸 |
backgroundImageSize |
背景图片-backgroundImage
属性:.backgroundImage(背景图地址)
背景图平铺方式ImageRepeat(可省略):
NoRepeat: 不平铺,默认值
X: 水平平铺
Y: 垂直平铺
XY: 水平垂直均平铺
1
2
| Text()
.backgroundImage($r('app.media.flower'),ImageRepeat.XY)
|
背景图位置-backgroundImagePosition
调整背景图在组件内的显示位置,默认显示位置为组件左上角
属性:.backgroundImagePosition(坐标对象 或 枚举)
参数:
- 坐标位置:{x: 位置坐标, y: 位置坐标},注意:坐标值单位和宽高默认的范围不同的,显示出来大小会不同
- 枚举Alignment
1
2
3
4
| Text()
.backgroundImage($r('app.media.flower'))
.backgroundImagePosition({x:100, y:100})
.backgroundImagePosition(Alignment.Center)
|
单位问题vp2px
背景定位默认单位 -> px: 实际的物理像素点,设备出厂,就定好了(分辨率单位)
宽高默认单位 -> vp: 虚拟像素,相对于不同的设备会自动转换,保证不同设备视觉一致(推荐)
函数:vp2px(数值):将vp进行转换,得到px的数值
1
2
3
| Text()
.backgroundImage($r('app.media.flower'))
.backgroundImagePosition({x:vp2px(100), y:vp2px(100)})
|
背景图尺寸-backgroundImageSize
背景图缩放
属性:.backgroundImageSize(宽高对象 或 枚举)
参数:
- 背景图宽高: { width: 尺寸, height: 尺寸}
- 枚举ImageSize:
- Contain:等比例缩放背景图,当宽或高与组件尺寸相同时停止缩放
- Cover:等比例缩放背景图至图片完全覆盖组件范围
- Auto:默认,原图尺寸
1
2
3
4
| Text()
.backgroundImage($r('app.media.flower'))
.backgroundImageSize({width:250, height:100})
.backgroundImageSize(ImageSize.Cover)
|
线性布局
主轴对齐
线性布局通过线性容器Column和Row创建:
Column容器:子元素垂直方向排列
Row容器:子元素水平方向排列
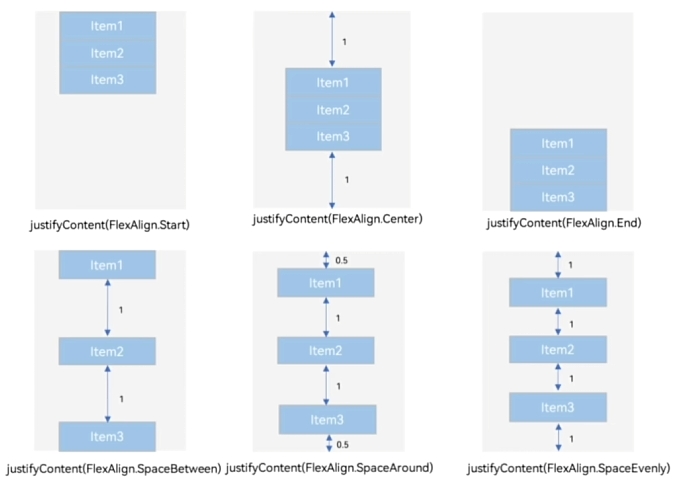
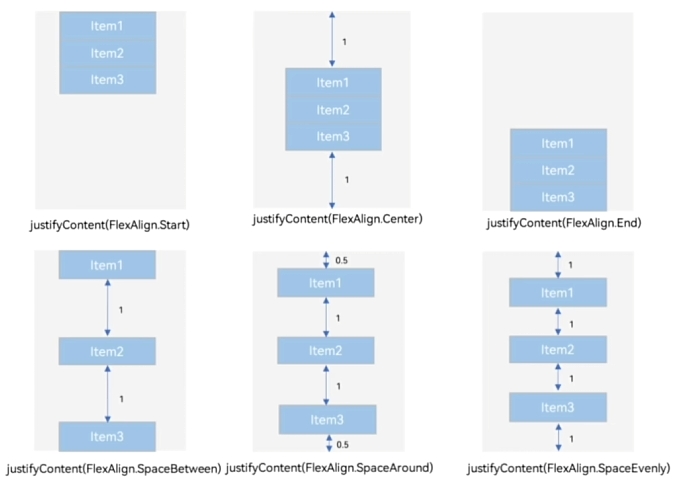
排布主方向上的对齐方式(主轴)
属性:.justifyContent(枚举FlexAlign)(Row组件的justifyContent属性效果类似)

交叉轴对齐
属性:AlignItems()
参数:枚举类型
交叉轴在水平方向:HorizontalAlign(Start、Center、End)
交叉轴在垂直方向:VerticalAlign(Top、Center、Bottom)
实战:得物-列表项
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| Column(){
Row(){
Column({space: 8}){
Text('玩一玩')
.fontSize(18)
.fontWeight(700)
Text('签到兑礼 | 超多大奖 超好玩')
.fontSize(12)
.fontColor('#999')
}
.alignItems(HorizontalAlign.Start)
Row(){
Image($r('app.media.app_icon'))
.width(50)
.borderRadius(5)
}
}
.width('100%')
.height(80)
.backgroundColor('#fff')
.borderRadius(5)
.justifyContent(FlexAlign.SpaceBetween)
.padding({left:15, right:15})
}
.padding(10)
.width('100%')
.height('100%')
.backgroundColor('#ccc')
|
效果:

自适应伸缩
设置.layoutWeight(数字)属性的子元素与兄弟元素,会按照权重进行分配主轴的空间
1
2
3
4
5
6
7
8
9
10
11
12
|
Row(){
Text('左侧')
.layoutWeight(1)
Text('右侧固定')
.width(80)
.height(40)
.backgroundColor(Color.Orange)
}
.width(300)
.height(40)
.backgroundColor('#fff')
|
实战:得物-卡片
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| Column(){
Column(){
Image($r('app.media.nick'))
.width('100%')
.borderRadius({
topLeft:5,
topRight:5
})
Text('今晚吃这个 | 每日艺术分享 No.43')
.padding({left:15, right:15})
.fontSize(14)
.fontWeight(600)
.lineHeight(22)
.height(60)
Row(){
Row({space: 5}){
Image($r('app.media.user'))
.width(16)
.borderRadius(8)
Text('插画师分享聚集地')
.fontSize(10)
.fontColor('#999')
}
.layoutWeight(1)
Row({space: 5}){
Image($r('app.media.ic_like'))
.width(12)
.fillColor('#999')
Text('2300')
.fontSize(10)
.fontColor('#666')
}
}
.padding({left:15, right:15})
}
.width(200)
.padding({bottom:15})
.backgroundColor(Color.White)
.borderRadius(5)
}
.padding(10)
.width('100%')
.height('100%')
.backgroundColor('#ccc')
|
效果:

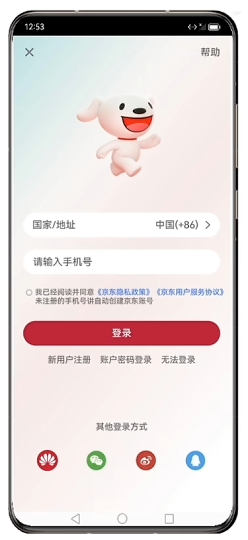
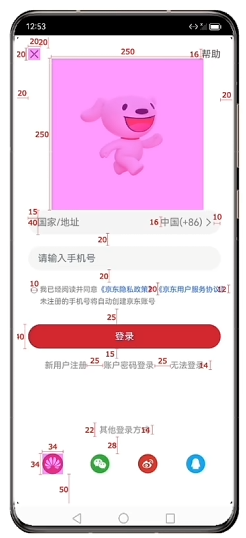
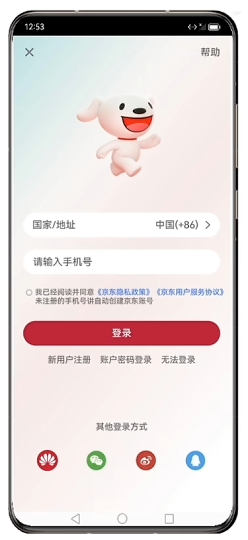
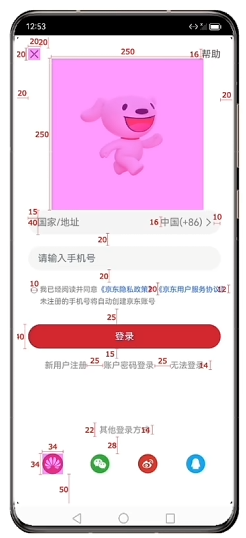
实战:京东登录


模块拆分:
- 布局容器 + 顶部 + Logo
- 输入框和登录区域
- 底部模块区域
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
|
Column(){
Row(){
Image($r('app.media.jd_cancel'))
.width(20)
Text('帮助')
}
.justifyContent(FlexAlign.SpaceBetween)
.width('100%')
Image($r('app.media.jd_logo'))
.width(250)
Row(){
Text('国家/地址')
.layoutWeight(1)
.fontColor('#666')
Text('中国(+86)')
.margin({right:5})
.fontColor('#666')
Image($r('app.media.jd_right'))
.width(20)
.fillColor('#666')
}
.padding({left:15, right:10})
.width('100%')
.height(40)
.backgroundColor('#fff')
.borderRadius(20)
TextInput({
placeholder:'请输入手机号'
})
.placeholderColor('#666')
.height(40)
.borderRadius(20)
.backgroundColor('#fff')
.margin({top:20})
Row(){
Checkbox()
.width(10)
.margin({top:7,right:5})
Text(){
Span('我已经阅读并同意')
Span('《京东隐私政策》').fontSize(12).fontColor('#3274f6')
Span('《京东服务协议》').fontSize(12).fontColor('#3274f6')
Span('未注册的手机号将自动创建京东账号')
}
.fontSize(12)
.fontColor('#666')
.lineHeight(20)
}
.alignItems(VerticalAlign.Top)
.margin({top:20})
Button('登录')
.width('100%')
.backgroundColor('#bf2838')
.margin({top:25})
Row({space:25}){
Text('新用户注册').fontSize(14).fontColor('#666')
Text('账户密码登录').fontSize(14).fontColor('#666')
Text('无法登录').fontSize(14).fontColor('#666')
}
.margin({top:15})
Blank()
Column(){
Text('其他登录方式')
.fontColor('#666')
.height(22)
.fontSize(14)
.margin({bottom: 28})
Row(){
Image($r('app.media.jd_huawei')).width(34)
Image($r('app.media.jd_wechat')).width(34).fillColor('#56a44a')
Image($r('app.media.jd_weibo')).width(34).fillColor('#c8493b')
Image($r('app.media.jd_QQ')).width(34).fillColor('#4ba0e8')
}
.width('100%')
.margin({bottom:30})
.justifyContent(FlexAlign.SpaceAround)
}
.width('100%')
}
.padding(20)
.width('100%')
.height('100%')
.backgroundImage($r('app.media.jd_login_bg'))
.backgroundImageSize(ImageSize.Cover)
|
弹性布局
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
| Flex(参数对象){
子组件1
子组件2
子组件3
子组件N
}
Flex({
wrap: FlexWrap.Wrap
}){
Text()
.width(80).height(80)
.backgroundColor(Color.Pink)
.border({width:1,color:Color.Blue})
Text()
.width(80).height(80)
.backgroundColor(Color.Pink)
.border({width:1,color:Color.Blue})
Text()
.width(80).height(80)
.backgroundColor(Color.Pink)
.border({width:1,color:Color.Blue})
Text()
.width(80).height(80)
.backgroundColor(Color.Pink)
.border({width:1,color:Color.Blue})
Text()
.width(80).height(80)
.backgroundColor(Color.Pink)
.border({width:1,color:Color.Blue})
}
.width(300)
.height(300)
.backgroundColor('#5f9a5c')
}
|
绝对定位-position
控制组件位置,可以实现层叠效果
特点:
- 参照父组件左上角进行偏移
- 绝对定位后的组件不再占用自身原有位置
语法:.position(位置对象)
参数:{ x: 水平偏移量, y: 垂直偏移量 }
zIndex层级:调整组件层级
需求:不动结构的情况下, 调整组件层级
语法:.zIndex(数字)
参数:取值为整数数字,取值越大,显示层级越高
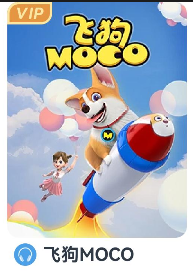
实战:卡片《人气热播故事》
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
Column(){
Column(){
Text('VIP')
.position({x:0 ,y:0})
.zIndex(1)
.width(40)
.height(20)
.backgroundColor('#e49642')
.borderRadius({
topLeft: 10,
bottomRight: 10
})
.border({width:2, color:'#fbe7a3'})
.fontColor('#fbe7a3')
.fontStyle(FontStyle.Italic)
.fontSize(14)
.fontWeight(700)
.textAlign(TextAlign.Center)
Image($r('app.media.position_moco'))
.width('100%')
.height(210)
.borderRadius(10)
Row(){
Image($r('app.media.position_earphone'))
.width(20)
.fillColor(Color.White)
.padding(3)
.margin({top:5})
.backgroundColor('#4ba0e8')
.borderRadius(10)
.margin({left:6, right:6})
Text('飞狗MOCO')
.fontWeight(700)
}
.height(30)
.width('100%')
}
.backgroundColor(Color.White)
.width(160)
.height(240)
}
.width('100%')
.height('100%')
|
效果:

层叠布局
层叠布局具有较强的组件层叠能力。场景:卡片层叠效果等
特点:层叠操作更简洁,编码效率高。
(绝对定位的优势是更灵活)

语法:
1
2
3
4
5
6
7
| Stack({
alignContent: Alignment.Center
}){
Item1()
Item2()
Item3()
}
|
实战:B站-视频卡片
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
Column(){
Column(){
Stack({alignContent:Alignment.Bottom}){
Image($r('app.media.bz_img'))
.borderRadius({ topLeft:10, topRight:10})
Row(){
Row({space:5}){
Image($r('app.media.bz_play'))
.width(14)
.fillColor(Color.White)
Text('288万')
.fontSize(12)
.fontColor(Color.White)
}
.margin({right:10})
Row({space:5}){
Image($r('app.media.bz_msg'))
.width(14)
.fillColor(Color.White)
Text('8655')
.fontSize(12)
.fontColor(Color.White)
}
Blank()
Text('4:33')
.fontSize(12)
.fontColor(Color.White)
}
.height(24)
.padding({left:5, right:5})
.width('100%')
}
.width('100%')
.height(125)
Column(){
Text('【凤凰传奇新歌】欢迎来到国风统治区:唢呐一响神曲《铁衣流派推广曲》')
.fontSize(13)
.lineHeight(16)
.textOverflow({overflow:TextOverflow.Ellipsis})
.maxLines(2)
Row(){
Text('19万点赞')
.fontSize(10)
.backgroundColor('#fef0ef')
.fontColor('#e66c43')
.padding(5)
.borderRadius(2)
Image($r('app.media.bz_more'))
.width(14)
}
.margin({top:6})
.width('100%')
.justifyContent(FlexAlign.SpaceBetween)
}
.padding(5)
}
.width(200)
.height(200)
.backgroundColor(Color.White)
.borderRadius(10)
.margin({top:10})
}
.width('100%')
.height('100%')
.backgroundColor('#ccc')
|
效果:

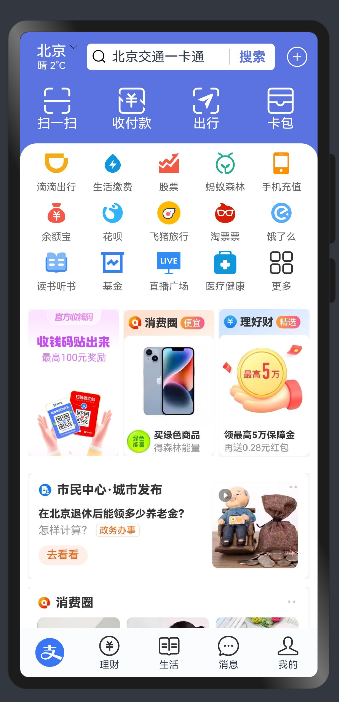
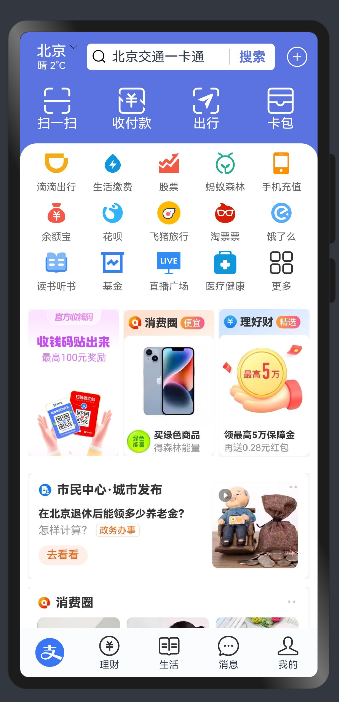
阶段综合实战:支付宝界面
整体结构:层叠布局Stack(底部导航+主体)
模块拆分:
- 层叠架子+底部导航Tab
- 主体部分:
- 头部搜索区域Head
- 主体页面内容(1、 2 层叠关系)
- 顶部快捷按钮Top
- 导航区域Nav
- 商品区域Pro
主题页面内容可滚动-Scroll组件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
|
Stack({alignContent:Alignment.Bottom}){
Stack({alignContent:Alignment.Top}){
Row(){
Column(){
Text('北京').fontSize(18).fontColor('#fff')
Text('晴 2°C').fontSize(12).fontColor('#fff')
Image($r('app.media.zfb_head_down'))
.position({x:40,y:0}).width(10).fillColor('#fff')
}
.margin({left:10})
Row(){
Image($r('app.media.zfb_head_search')).width(20).fillColor('#666')
.margin({left:5, right:5})
Text('北京交通一卡通')
.layoutWeight(1)
Text('搜索')
.width(55)
.fontColor('#5b73de')
.fontWeight(700)
.textAlign(TextAlign.Center)
.border({
width: {left:1},
color:'#ccc'
})
}
.height(32)
.layoutWeight(1)
.backgroundColor('#fff')
.borderRadius(5)
.margin({left:25, right:12})
Image($r('app.media.zfb_head_plus'))
.width(30)
.fillColor('#fff')
}
.width('100%')
.height(60)
.backgroundColor('#5b73de')
.padding({left:10, right:10})
.zIndex(666)
Scroll(){
Column(){
Row(){
Column(){
Image($r('app.media.zfb_top_scan'))
.width(36)
.fillColor('#fff')
Text('扫一扫')
.fontColor('#fff')
}
.layoutWeight(1)
Column(){
Image($r('app.media.zfb_top_pay'))
.width(36)
.fillColor('#fff')
Text('收付款')
.fontColor('#fff')
}
.layoutWeight(1)
Column(){
Image($r('app.media.zfb_top_travel'))
.width(36)
.fillColor('#fff')
Text('出行')
.fontColor('#fff')
}
.layoutWeight(1)
Column(){
Image($r('app.media.zfb_top_card'))
.width(36)
.fillColor('#fff')
Text('卡包')
.fontColor('#fff')
}
.layoutWeight(1)
}
.backgroundColor('#5b73de')
.padding({top:5, bottom:15})
Column(){
Column({space:10}){
Row(){
Column(){
Image($r('app.media.zfb_nav1'))
.width(28).margin({bottom:8})
Text('滴滴出行')
.fontSize(12)
.fontColor('#666')
}
.layoutWeight(1)
Column(){
Image($r('app.media.zfb_nav2'))
.width(28).margin({bottom:8})
Text('生活缴费')
.fontSize(12)
.fontColor('#666')
}
.layoutWeight(1)
Column(){
Image($r('app.media.zfb_nav3'))
.width(28).margin({bottom:8})
Text('股票')
.fontSize(12)
.fontColor('#666')
}
.layoutWeight(1)
Column(){
Image($r('app.media.zfb_nav4'))
.width(28).margin({bottom:8})
Text('蚂蚁森林')
.fontSize(12)
.fontColor('#666')
}
.layoutWeight(1)
Column(){
Image($r('app.media.zfb_nav5'))
.width(28).margin({bottom:8})
Text('手机充值')
.fontSize(12)
.fontColor('#666')
}
.layoutWeight(1)
}
Row(){
Column(){
Image($r('app.media.zfb_nav6'))
.width(28).margin({bottom:8})
Text('余额宝')
.fontSize(12)
.fontColor('#666')
}
.layoutWeight(1)
Column(){
Image($r('app.media.zfb_nav7'))
.width(28).margin({bottom:8})
Text('花呗')
.fontSize(12)
.fontColor('#666')
}
.layoutWeight(1)
Column(){
Image($r('app.media.zfb_nav8'))
.width(28).margin({bottom:8})
Text('飞猪旅行')
.fontSize(12)
.fontColor('#666')
}
.layoutWeight(1)
Column(){
Image($r('app.media.zfb_nav9'))
.width(28).margin({bottom:8})
Text('淘票票')
.fontSize(12)
.fontColor('#666')
}
.layoutWeight(1)
Column(){
Image($r('app.media.zfb_nav10'))
.width(28).margin({bottom:8})
Text('饿了么')
.fontSize(12)
.fontColor('#666')
}
.layoutWeight(1)
}
Row(){
Column(){
Image($r('app.media.zfb_nav11'))
.width(28).margin({bottom:8})
Text('读书听书')
.fontSize(12)
.fontColor('#666')
}
.layoutWeight(1)
Column(){
Image($r('app.media.zfb_nav12'))
.width(28).margin({bottom:8})
Text('基金')
.fontSize(12)
.fontColor('#666')
}
.layoutWeight(1)
Column(){
Image($r('app.media.zfb_nav13'))
.width(28).margin({bottom:8})
Text('直播广场')
.fontSize(12)
.fontColor('#666')
}
.layoutWeight(1)
Column(){
Image($r('app.media.zfb_nav14'))
.width(28).margin({bottom:8})
Text('医疗健康')
.fontSize(12)
.fontColor('#666')
}
.layoutWeight(1)
Column(){
Image($r('app.media.zfb_nav15_more'))
.width(28).margin({bottom:8})
Text('更多')
.fontSize(12)
.fontColor('#666')
}
.layoutWeight(1)
}
}
.padding(10)
Row({space:5}){
Image($r('app.media.zfb_pro_pic1'))
.layoutWeight(1)
Image($r('app.media.zfb_pro_pic2'))
.layoutWeight(1)
Image($r('app.media.zfb_pro_pic3'))
.layoutWeight(1)
}
.padding(10)
Column({space:10}){
Image($r('app.media.zfb_pro_list1'))
.width('100%')
Image($r('app.media.zfb_pro_list2'))
.width('100%')
}
.padding(10)
}
.height(1000)
.width('100%')
.backgroundColor('#fff')
.borderRadius({
topLeft:20,
topRight:20
})
}
.width('100%')
.padding({top:60, bottom:60})
}
}
.width('100%')
.height('100%')
Row(){
Column(){
Image($r('app.media.zfb_tab_home'))
.width(35)
}
.layoutWeight(1)
Column(){
Image($r('app.media.zfb_tab_money'))
.width(28).margin({bottom:2})
Text('理财')
.fontSize(12)
}
.layoutWeight(1)
Column(){
Image($r('app.media.zfb_tab_life'))
.width(28).margin({bottom:2})
Text('生活')
.fontSize(12)
}
.layoutWeight(1)
Column(){
Image($r('app.media.zfb_tab_chat'))
.width(28).margin({bottom:2})
Text('消息')
.fontSize(12)
}
.layoutWeight(1)
Column(){
Image($r('app.media.zfb_tab_me'))
.width(28).margin({bottom:2})
Text('我的')
.fontSize(12)
}
.layoutWeight(1)
}
.width('100%')
.height(60)
.backgroundColor('#fbfcfe')
}
.width('100%')
.height('100%')
.backgroundColor('#5b73de')
|